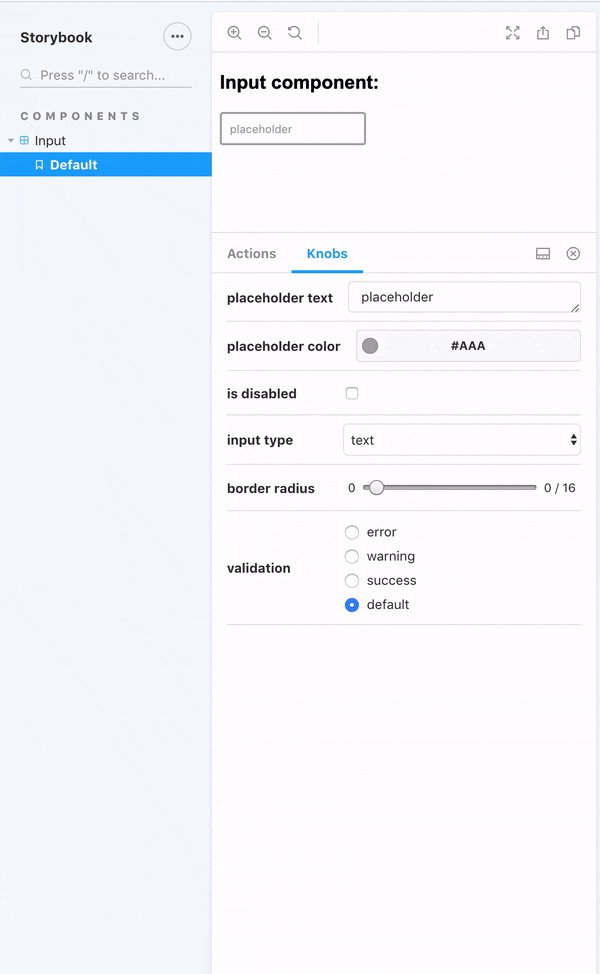
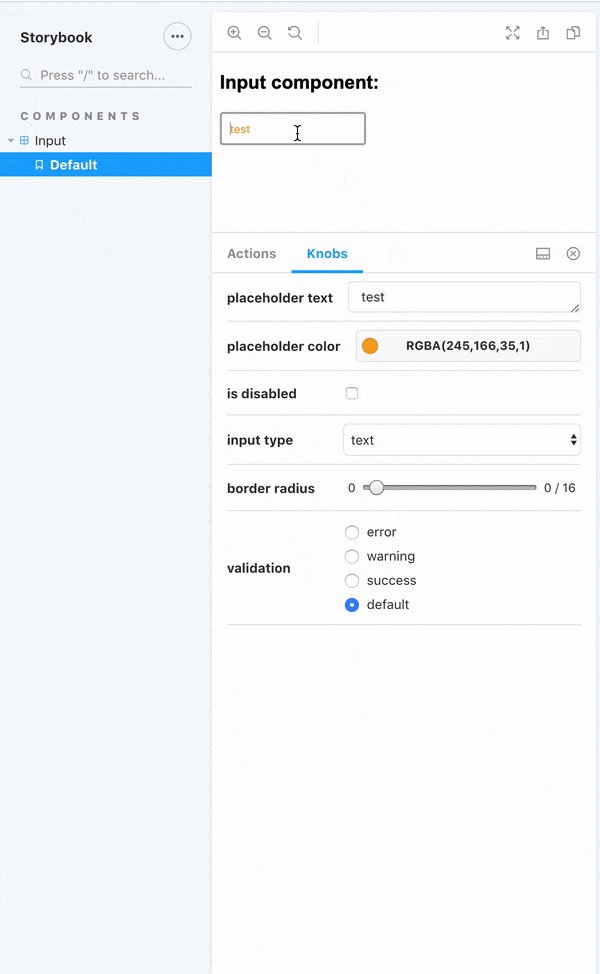
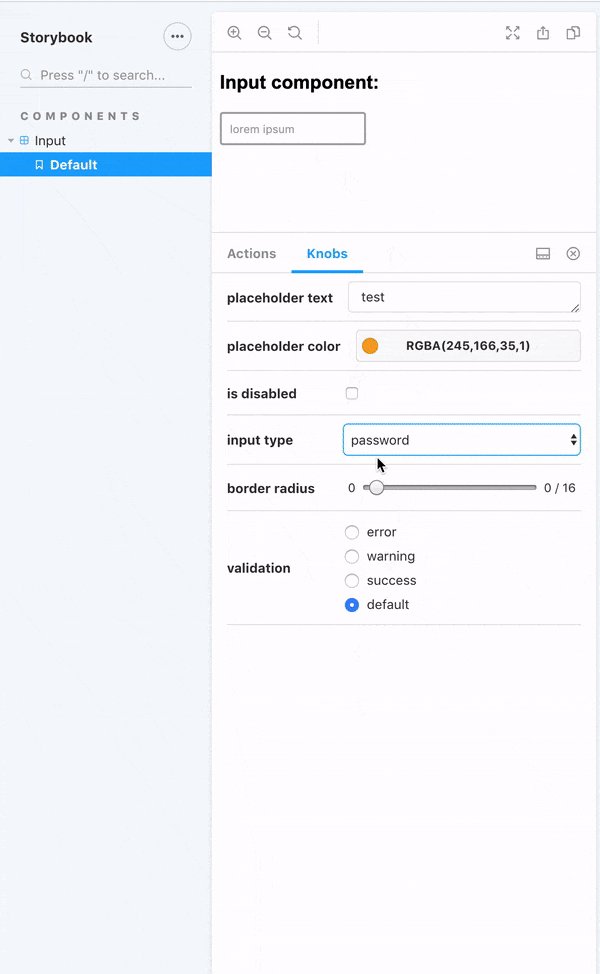
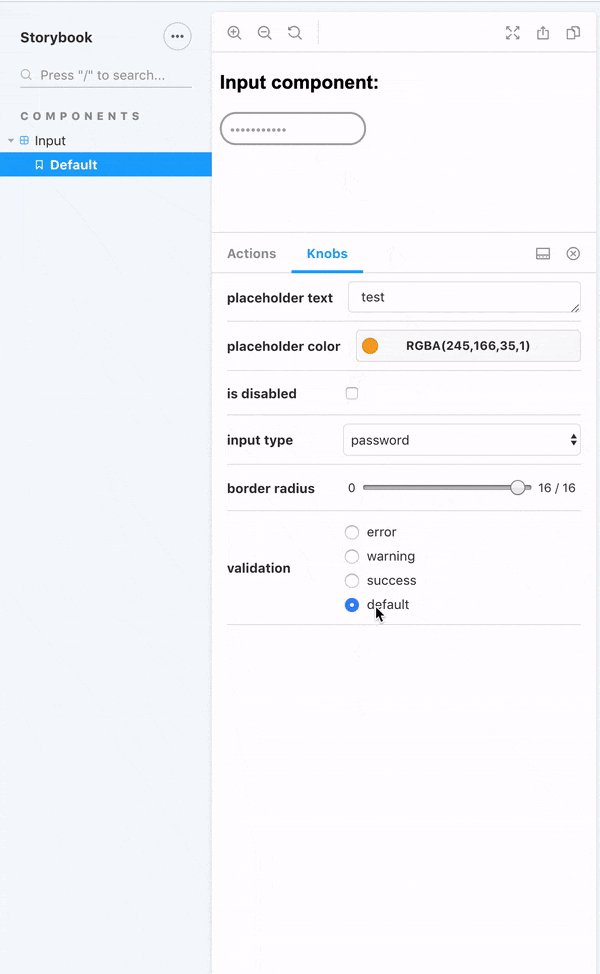
Storybook Preview.js Parameters . what are storybook controls? To control the way stories are rendered and add global decorators and parameters, create a.storybook/preview.js file. let’s delve into the use of addons to establish different viewports, which can be accomplished by modifying preview.js. Storybook controls constitutes a mechanism to display graphical ui controls (e.g., a color picker) on a. Out of the box, the viewport addon offers you a standard set of viewports that you can use. in reactjs project you can use.storybook/preview.js file to add global decorators and parameters. If you want to change. We can also set the parameters for all stories via the parameters export of your.storybook/preview.js file. Export const parameters = { backgrounds: to control the way stories are rendered and add global decorators and parameters, create a.storybook/preview.js file. we can create a preview.js file in our.storybook file and add it like this.
from tsh.io
to control the way stories are rendered and add global decorators and parameters, create a.storybook/preview.js file. To control the way stories are rendered and add global decorators and parameters, create a.storybook/preview.js file. Storybook controls constitutes a mechanism to display graphical ui controls (e.g., a color picker) on a. what are storybook controls? let’s delve into the use of addons to establish different viewports, which can be accomplished by modifying preview.js. in reactjs project you can use.storybook/preview.js file to add global decorators and parameters. Export const parameters = { backgrounds: Out of the box, the viewport addon offers you a standard set of viewports that you can use. we can create a preview.js file in our.storybook file and add it like this. We can also set the parameters for all stories via the parameters export of your.storybook/preview.js file.
Storybook JS an opensource tool with tons of benefits
Storybook Preview.js Parameters To control the way stories are rendered and add global decorators and parameters, create a.storybook/preview.js file. we can create a preview.js file in our.storybook file and add it like this. to control the way stories are rendered and add global decorators and parameters, create a.storybook/preview.js file. let’s delve into the use of addons to establish different viewports, which can be accomplished by modifying preview.js. Out of the box, the viewport addon offers you a standard set of viewports that you can use. what are storybook controls? in reactjs project you can use.storybook/preview.js file to add global decorators and parameters. Storybook controls constitutes a mechanism to display graphical ui controls (e.g., a color picker) on a. We can also set the parameters for all stories via the parameters export of your.storybook/preview.js file. To control the way stories are rendered and add global decorators and parameters, create a.storybook/preview.js file. Export const parameters = { backgrounds: If you want to change.
From github.com
GitHub jasonsturges/storybookforpixi.js Using Storybook for Pixi Storybook Preview.js Parameters To control the way stories are rendered and add global decorators and parameters, create a.storybook/preview.js file. we can create a preview.js file in our.storybook file and add it like this. what are storybook controls? in reactjs project you can use.storybook/preview.js file to add global decorators and parameters. If you want to change. to control the way. Storybook Preview.js Parameters.
From storybook.js.org
Material UI in Storybook Storybook Preview.js Parameters Out of the box, the viewport addon offers you a standard set of viewports that you can use. in reactjs project you can use.storybook/preview.js file to add global decorators and parameters. If you want to change. We can also set the parameters for all stories via the parameters export of your.storybook/preview.js file. we can create a preview.js file. Storybook Preview.js Parameters.
From previewjs.com
Preview.js Instant preview of UI components and Storybook stories Storybook Preview.js Parameters Out of the box, the viewport addon offers you a standard set of viewports that you can use. to control the way stories are rendered and add global decorators and parameters, create a.storybook/preview.js file. in reactjs project you can use.storybook/preview.js file to add global decorators and parameters. To control the way stories are rendered and add global decorators. Storybook Preview.js Parameters.
From codete.com
Storybook JS what it is and how to use it better? Codete Blog Storybook Preview.js Parameters in reactjs project you can use.storybook/preview.js file to add global decorators and parameters. Export const parameters = { backgrounds: If you want to change. Out of the box, the viewport addon offers you a standard set of viewports that you can use. we can create a preview.js file in our.storybook file and add it like this. to. Storybook Preview.js Parameters.
From deku.posstree.com
[Next.js] Storybook Le's see how to use Storybook in Next.js based on Storybook Preview.js Parameters Out of the box, the viewport addon offers you a standard set of viewports that you can use. to control the way stories are rendered and add global decorators and parameters, create a.storybook/preview.js file. let’s delve into the use of addons to establish different viewports, which can be accomplished by modifying preview.js. Export const parameters = { backgrounds:. Storybook Preview.js Parameters.
From storybook.js.org
Get started with Storybook and Next.js Storybook Preview.js Parameters We can also set the parameters for all stories via the parameters export of your.storybook/preview.js file. what are storybook controls? To control the way stories are rendered and add global decorators and parameters, create a.storybook/preview.js file. to control the way stories are rendered and add global decorators and parameters, create a.storybook/preview.js file. Out of the box, the viewport. Storybook Preview.js Parameters.
From previewjs.com
Preview.js Instant preview of UI components and Storybook stories Storybook Preview.js Parameters what are storybook controls? to control the way stories are rendered and add global decorators and parameters, create a.storybook/preview.js file. To control the way stories are rendered and add global decorators and parameters, create a.storybook/preview.js file. If you want to change. we can create a preview.js file in our.storybook file and add it like this. Export const. Storybook Preview.js Parameters.
From storybook.js.org
Integrate Next.js and Storybook automatically Storybook Preview.js Parameters let’s delve into the use of addons to establish different viewports, which can be accomplished by modifying preview.js. Storybook controls constitutes a mechanism to display graphical ui controls (e.g., a color picker) on a. what are storybook controls? Out of the box, the viewport addon offers you a standard set of viewports that you can use. to. Storybook Preview.js Parameters.
From blog.kelvinbytes.com
Unleashing the Power of ReactJS Components with Storybook Storybook Preview.js Parameters in reactjs project you can use.storybook/preview.js file to add global decorators and parameters. Out of the box, the viewport addon offers you a standard set of viewports that you can use. We can also set the parameters for all stories via the parameters export of your.storybook/preview.js file. Storybook controls constitutes a mechanism to display graphical ui controls (e.g., a. Storybook Preview.js Parameters.
From storybook.js.org
Get started with Storybook and Next.js Storybook Preview.js Parameters Export const parameters = { backgrounds: in reactjs project you can use.storybook/preview.js file to add global decorators and parameters. to control the way stories are rendered and add global decorators and parameters, create a.storybook/preview.js file. To control the way stories are rendered and add global decorators and parameters, create a.storybook/preview.js file. Out of the box, the viewport addon. Storybook Preview.js Parameters.
From www.reddit.com
Step by step How to set up Storybook with Next.js and Tailwind CSS Storybook Preview.js Parameters let’s delve into the use of addons to establish different viewports, which can be accomplished by modifying preview.js. Out of the box, the viewport addon offers you a standard set of viewports that you can use. To control the way stories are rendered and add global decorators and parameters, create a.storybook/preview.js file. we can create a preview.js file. Storybook Preview.js Parameters.
From dev-yakuza.posstree.com
[Next.js] Storybook V6 Let's see how to use Storybook in Next.js Storybook Preview.js Parameters If you want to change. Out of the box, the viewport addon offers you a standard set of viewports that you can use. we can create a preview.js file in our.storybook file and add it like this. We can also set the parameters for all stories via the parameters export of your.storybook/preview.js file. to control the way stories. Storybook Preview.js Parameters.
From previewjs.com
Preview.js Instant preview of UI components and Storybook stories Storybook Preview.js Parameters We can also set the parameters for all stories via the parameters export of your.storybook/preview.js file. Export const parameters = { backgrounds: To control the way stories are rendered and add global decorators and parameters, create a.storybook/preview.js file. Out of the box, the viewport addon offers you a standard set of viewports that you can use. let’s delve into. Storybook Preview.js Parameters.
From letshare.github.io
Storybook Storybook Preview.js Parameters Export const parameters = { backgrounds: Storybook controls constitutes a mechanism to display graphical ui controls (e.g., a color picker) on a. To control the way stories are rendered and add global decorators and parameters, create a.storybook/preview.js file. in reactjs project you can use.storybook/preview.js file to add global decorators and parameters. Out of the box, the viewport addon offers. Storybook Preview.js Parameters.
From theodorusclarence.com
How to set up Storybook with Next.js and Tailwind CSS Storybook Preview.js Parameters We can also set the parameters for all stories via the parameters export of your.storybook/preview.js file. in reactjs project you can use.storybook/preview.js file to add global decorators and parameters. Storybook controls constitutes a mechanism to display graphical ui controls (e.g., a color picker) on a. to control the way stories are rendered and add global decorators and parameters,. Storybook Preview.js Parameters.
From storybook.js.org
How to write stories • Storybook docs Storybook Preview.js Parameters let’s delve into the use of addons to establish different viewports, which can be accomplished by modifying preview.js. Export const parameters = { backgrounds: We can also set the parameters for all stories via the parameters export of your.storybook/preview.js file. we can create a preview.js file in our.storybook file and add it like this. If you want to. Storybook Preview.js Parameters.
From yannbraga.dev
Creating an addonlike experience in Storybook using parameters and globals Storybook Preview.js Parameters Export const parameters = { backgrounds: what are storybook controls? in reactjs project you can use.storybook/preview.js file to add global decorators and parameters. To control the way stories are rendered and add global decorators and parameters, create a.storybook/preview.js file. If you want to change. Out of the box, the viewport addon offers you a standard set of viewports. Storybook Preview.js Parameters.
From blog.ingeniouscontraptions.com
Intégrer Storybook dans un projet Vue.js avec vuei18n Journal d'un Storybook Preview.js Parameters what are storybook controls? Storybook controls constitutes a mechanism to display graphical ui controls (e.g., a color picker) on a. we can create a preview.js file in our.storybook file and add it like this. Out of the box, the viewport addon offers you a standard set of viewports that you can use. If you want to change. To. Storybook Preview.js Parameters.